UPDATE: Jeg har skrevet en ny artikel om en nemmere måde at lave dashboard på: FLEKSIBELT – OG NEMMERE – DASHBOARD MED HOME ASSISTANT
I del 1 af denne artikel, fik vi den grundliggende installation og opsætning på plads. Nu skal vi i gang med at opbygge selve dashboardet.
I denne del af guiden vil jeg vise, hvordan man lægger basis elementer som lyskilder, aktuel temperatur og en historik over temperaturen ind på dashboardet – samt hvordan man deler det op i rum og grupper.
Til sidst ændrer vi designet, så det afspejler designet som Homey bruger.
Navne på enheder fra Homey

I debug vinduet i Node-red så vi tidligere, at der kom en masse kommunikation fra Homey omkring dens enheder. Der kan vi se at navnene på enhederne ikke er helt magen til navnene i Homey. Mellemrum er erstattet af – og danske bogstaver er helt fjernet.
Man kan heldigvis få en samlet oversigt over alle enhedernes navne og egenskaber (kaldet topics
) i programmet MQTT-explorer, som skal installeres på en PC eller Mac. Det kan downloades herfra http://mqtt-explorer.com/
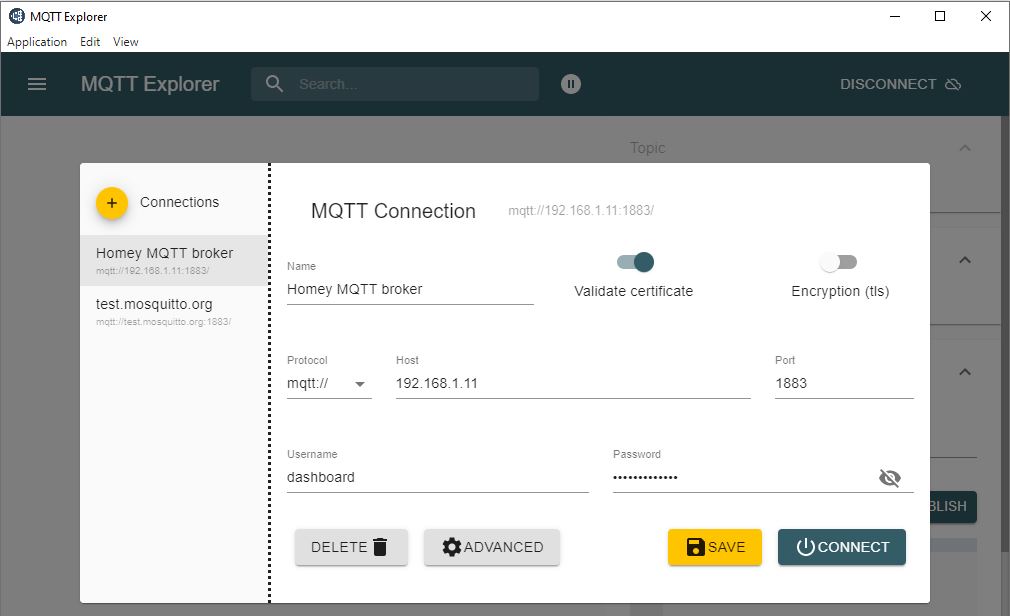
Ved første start af programmet kommer der en dialogboks frem, som skal udfyldes med samme login informationer, som vi brugte for at forbinde Node-red til MQTT-brokeren på Homey i slutningen af del 1 af denne guide-serie.
Efter at have opnået forbindelse kommer der en liste frem over de enheder, som har rapporteret status. Statusrapporteringen sker typisk kun når en del af enheden skifter status – f.eks. skifter fra slukket tilstand til tændt, eller at den målte temperatur har ændret sig, derfor er listen ikke komplet.
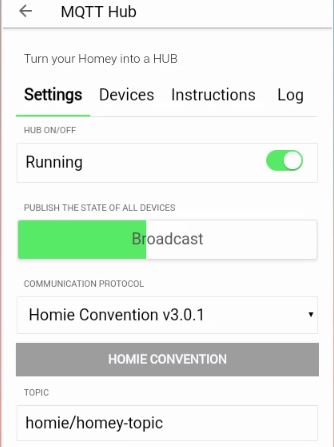
Du kan tvinge Homey til at rapportere status for samtlige enheder’s topics så listen i MQTT Explorer bliver komplet. Det gør man i indstillingerne for MQTT Hub’en i Homey. Her skal du klikke på Broadcast knappen og vente, indtil den grønne bjælke er nået hele vejen hen over knappen (og forsvinder).

Imens du venter kan du kigge i MQTT-explorer og se at listen bliver opdateret med flere og flere enheder.

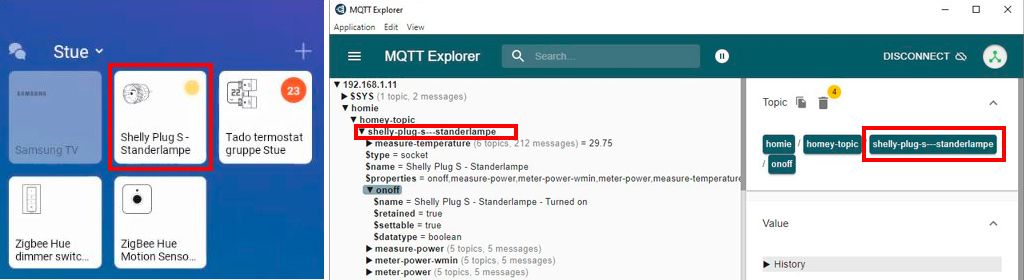
På ovenstående billede kan vi se, at i Homey hedder en af enhederne “Shelly Plug S – Standarlampe” og i MQTT er navnet blevet til “homie/homey-topic/shelly-plug-s—standerlampe”.
Under det navn kan vi se en række egenskaber (topics), f.eks. “onoff”. Her kan vi aflæse om lampen er tændt (true) eller slukket (false). Det bliver så værdien af “homie/homey-topic/shelly-plug-s—standerlampe/onoff” som vi aflæser.
Hvis vi kigger under “onoff”, så er der et topic der hedder “setable”. Det viser at vi har lov til at ændre status på “onoff” topic’et, så vi kan tænde og slukke for lampen ved at sende enten true eller false til “homie/homey-topic/shelly-plug-s—standerlampe/onoff/set” topic’et.
Det er måske forvirrende nu, men læs videre, det giver mere mening i nedenstående eksempler.
Rum, grupper og layout

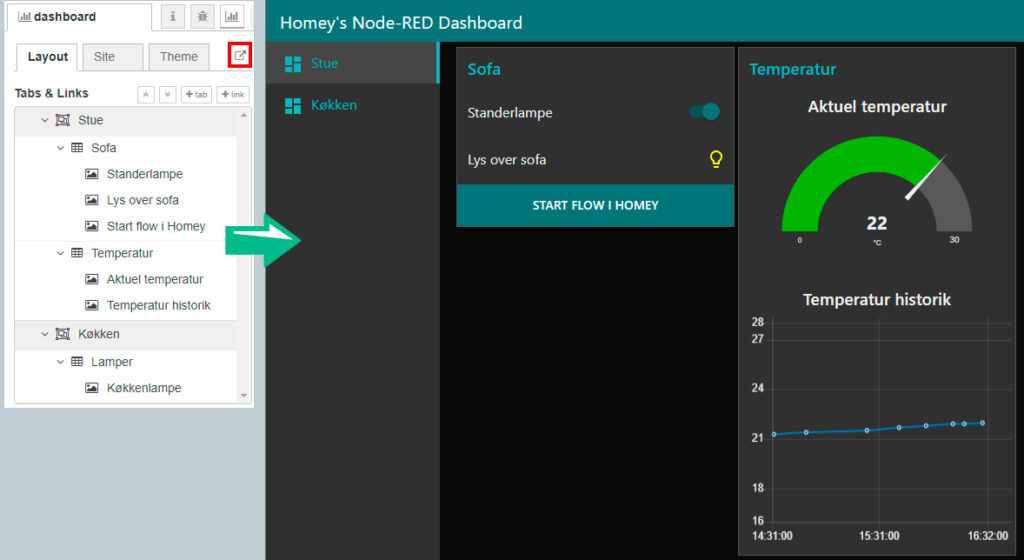
Lad os starte med at få et overblik over hvordan man styrer designet af sit dashboard. Gå til Layout fanebladet, som findes under Dashboard. Hvis du ikke kan finde dashboard, så vælg at få det vist via “View” menuen.
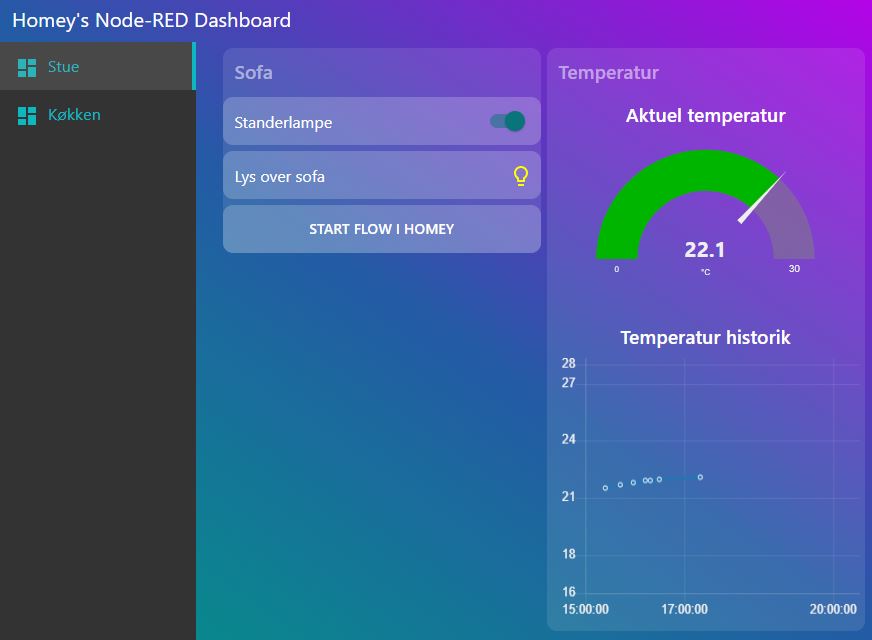
Jeg har valgt at dele mit dashboard op i rum, så hver “tab” bliver et rum. Inde i de rum, er der grupper som indeholder de enheder, knapper og grafer som er naturlige at gruppere.
Start med at oprette en designstruktur her. Indtil videre kan du kun oprette “tabs” (rum i mit tilfælde) og grupperne – enhederne kommer om lidt.
Du kan godt det hele senere.
Det mørke design har jeg valgt på “Theme” fanebladet.
Bemærk: Hvis du allerede nu tester visningen af dit design, ved at trykke på Deploy knappen og herefter firkanten markeret med rød på billedet, så vær opmærksom på, at der ikke bliver vist det store før der kommer enheder i – og at det kræver mindst 2 tabs med indhold, for at tabs bliver vist.
Lyskilder

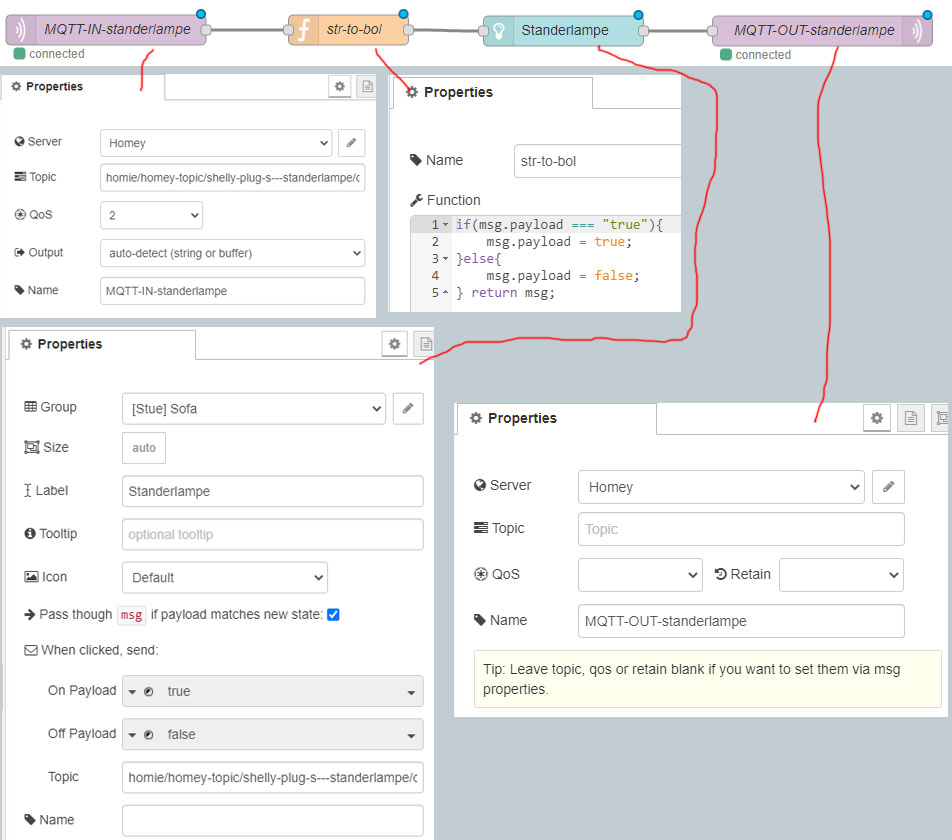
1. Start med at trække en mqtt output node ind på arbejdsområdet.
Det er den node, som modtager beskeder om hvad den aktuelle status er på lyskilden.
Dobbeltklik på noden, så kommer du ind i egenskaber for den.
I Server vælger jeg Homey MQTT-brokeren, som vi satte op i del1 af denne artikelserie.
I Topic skal jeg skrive stien til det sted, hvor jeg kan aflæse status på lyskilden. Det kan man finde i MQTT Explorer. I mit tilfælde er det “homie/homey-topic/shelly-plug-s—standerlampe/onoff”.
I name skriver jeg et beskrivende navn, så jeg senere kan huske hvad noden gør.
2. Den værdi, som kommer ud fra noden i punkt 1, er en tekst, hvor der står enten “true” eller “false”. Problemet er, at noden i punkt 3, ikke kan læse den tekst. Den skal bruge en binær værdi som er enten true eller false.
For almindelige mennesker er det svært at se en forskel på de 2 ting, men det er der altså.
Derfor skal du nu trække en function node ud på arbejdsområdet og lægge denne funktion ind i den. Den sørger for at lave teksten “true”/”false” om til en binær true/false.
if(msg.payload === “true”){
msg.payload = true;
}else{
msg.payload = false;
} return msg;
Slut af med at trække en streg imellem de 2 noder som på billedet.
3. Nu skal du trække en switch node ind på arbejdsområdet. Den skal vi bruge til at vise om lyskilden er tændt eller slukket.
Dobbeltklik på noden, så kommer du ind i egenskaber for den.
I Group skal du vælge hvor på dashboardet du vil have den liggende. Du kan godt ændre det senere som beskrevet i forrige afsnit.
I Label skriver du det navn, som der skal vises på dashboardet.
I Topic skal du indsætte det topic, hvortil der kan sendes en sandt/falsk værdi for at tænde/slukke lyskilden. Det er samme sti som i punkt 1, bare med /set efter. I mit tilfælde bliver det, “”homie/homey-topic/shelly-plug-s—standerlampe/onoff/set”.
Træk en streg mellem node 2 og node 3.
4. Den sidste node skal være en mqtt output node, som sender værdien fra switchen (tændt(sandt) / slukket(falsk)) tilbage til MQTT-brokeren i Homey.
Det eneste du skal gøre i denne node er at vælge serveren og skrive et genkendeligt navn på noden. Topic er ikke nødvendig at udfylde, for det er allerede gjort i node 3.
Træk en streg mellem node 3 og node 4.
5. Tryk nu på Deploy knappen og test om knappen fungerer på dashboardet!

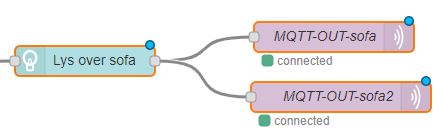
Hvis du vil tænde flere lyskilder med 1 switch, så skal du ikke skrive et Topic i node 3. Lav i stedet flere node 4 og skriv hvert topic for den enkelte lyskilde ude i node 4. Træk flere streger mellem node 3 og alle dine node 4 som vist på billedet.
Hvordan fungerer det så i Homey? Når værdien for onoff bliver ændret i MQTT-brokeren af Node-red, så opdager MQTT-hub app’en det selv, og tænder/slukker for enheden i Homey uden at vi behøver at gøre mere.
Udskift tænd/sluk knappen på dashbordet

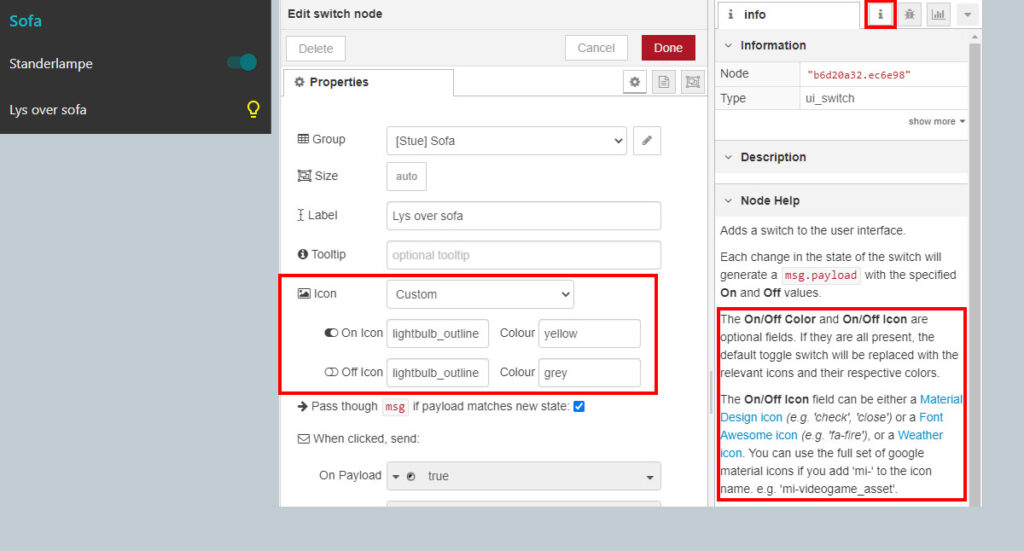
Tænd/sluk knappen ud for min “Standerlampe” er som det ser ud som standard. Men det er muligt selv at bestemme, hvordan den knap skal se ud.
På “Lys over sofa” lamperne, har jeg valgt et ikon i stedet. Ikonet er en gul pærer når lamperne er tændt, og en grå pærer når de er slukket.
Dobbeltklik på switch noden, for at komme ind i dens egenskaber. Herinde kan du vælge et Custom ikon. Felterne er tomme når du skifter til Custom.
Tryk på informations knappen (se billedet, den lille røde firkant), så kommer der links til forskellige ikoner du kan vælge imellem – og der er mange!
Bemærk: De skriver godt nok, at man ikke behøver at vælge en farve til ikonerne. Men min oplevelse var, at hvis man ikke skriver en farve, så bruger den ikke det valgte ikon, men går tilbage til standard knappen i stedet.
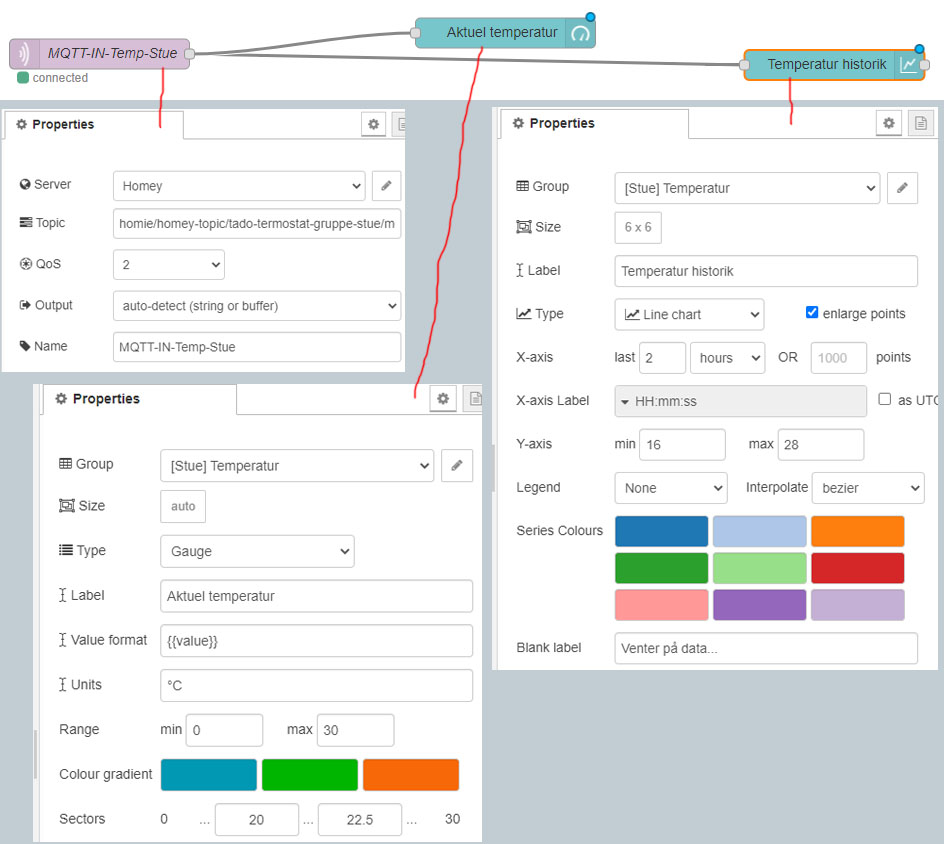
Aktuel temperatur og historik graf

I dette flow bruger jeg dataene fra den første node, til at opdatere 2 andre noder samtidig.
1. Den første node kender vi godt nu. Det er den samme som i lyskilde eksemplet. Den eneste forskel er, at her henter jeg data fra et topic, som har informationer om temperaturen i min stue.
Jeg vælger at bruge mine termostater i stuen til dette, da jeg synes at de er mest præcise i målingerne – men jeg kunne lige så godt have taget temperaturen fra Philips Hue motion sensor eller en Aqara temperature and humidity sensor.
Med MQTT Explorer finder jeg ud af, at mit topic hedder “homie/homey-topic/tado-termostat-gruppe-stue/measure-temperature”.
2. Efter node 1 opdaterer jeg 2 andre nodes. Den ene er af typen “gauge”, som viser en analog måler på dashboardet. Her kunne man lige så godt have valgt en numerisk visnings node i stedet, hvis man er mere til det digitale.
Den anden node som jeg sender data til er af typen “chart”, som viser de historiske data på dashboardet.
Bemærk: Der går lidt tid, før disse 2 målere viser nogle data!
HUSK at trykke på Deploy knappen, hver gang du vil udgive dine ændringer!
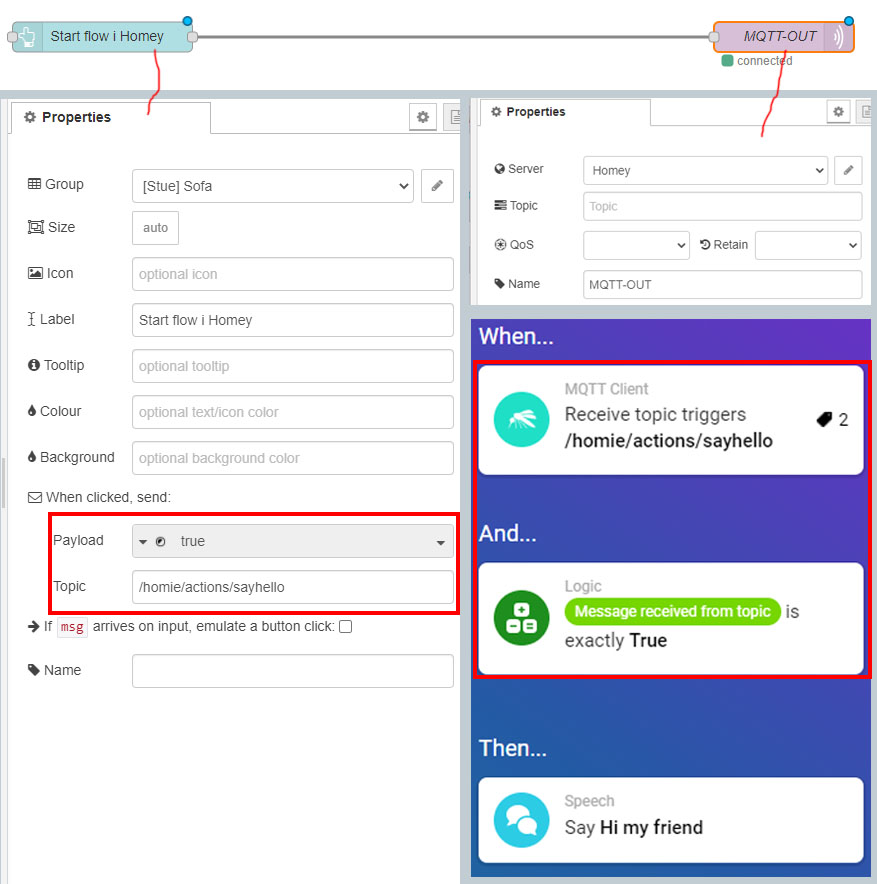
Start et flow i Homey fra dashboardet

Den sidste knap, som jeg har lavet i mit dashboard, er en knap til at starte et flow i Homey.
1. Min første node er af typen “Button”. Det vigtige i denne nodes egenskaber er felterne Topic og Payload.
Dit Topic bestemmer du faktisk helt selv – det skal bare ikke være brugt af andre enheder på dit netværk. Dvs. at det ikke må kunne ses i MQTT Explorer endnu.
Mit Topic giver jeg værdien True via Payload feltet.
2. Den anden node søger ligesom i de andre eksempler for, at sende dataene videre til MQTT-brokeren.
3. Når du har trykket Deploy og tester knappen fra dit dashboard, så sker der ikke noget, før du også har oprettet et flow i Homey til at holde øje med det valgte Topic og værdien som vi har sendt med. Til det skal vi bruge MQTT-client app’en som vist i eksemplet på billedet.
Sørg for at Topic er helt ens i Node-red knappen’s egenskaber og i Homey flow’et!
I dette eksempel siger Homey bare “Hi my friend” via højtaleren, men vi kunne lige så godt have startet et andet flow, f.eks. til at aktivere alarm systemet eller film mode.
URL til dashboardet
Både under test og opbygning af dashboardet og når du er helt færdig med det, så kan du altid finde det http://[VALGTEIP]:1880/ui – det bliver i mit tilfælde til http://192.168.1.23:1880/ui
Du kan åbne den adresse fra enheder, som er på dit lokale netværk. Det er oplagt at åbne siden i fuldskærm i en Chrome browser på en tablet og have tabletten hængende på en væg eller stående i en holder og altid have skærmen tændt og klar til brug.
Homey design på dashboardet

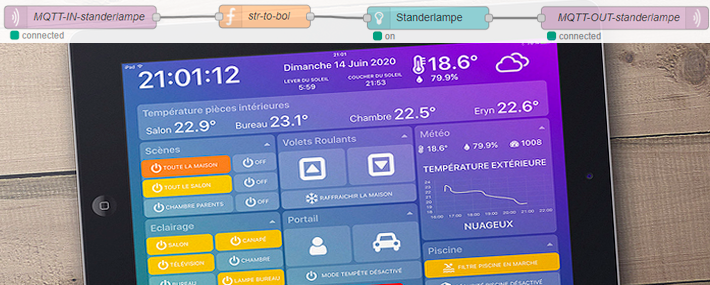
Det er muligt at lægge sin egen css stylesheet ind i dashboardet, så det kommer til at ligne Homey’s design.
Træk en Template node ind på dit arbejdsområde. Den skal IKKE forbindes med andre noder. Dobbeltklik på noden og indsæt nedenstående css og tryk Deploy, så er designet ændret til Homey’s udseende.
<style>
root, a, button, p, div {
-webkit-user-select: none !important;
}
body {
background: -webkit-linear-gradient(
55deg,
#009785 0%,
#245aa5 50%,
#b800e9 100%
);
-webkit-touch-callout: none !important;
}
body.nr-dashboard-theme md-toolbar,
body.nr-dashboard-theme md-content md-card {
background-color: transparent !important;
color: #FFFFFF;
}
ui-card-panel {
background-color: rgba(255,255,255,0.1) !important;
border-radius: 10px !important;
}
#Homey_Dashboard_Navigation {
background-color: transparent !important;
border-radius: 10px !important;
}
.md-card.md-default-theme, md-card {
border-radius: 10px;
}
.nr-dashboard-switch.ng-scope {
background-color: rgba(255,255,255,.2) !important;
}
.nr-dashboard-switch.ng-scope:hover {
background-color: rgba(255,255,255,.5) !important;
}
.nr-dashboard-theme .nr-dashboard-button .md-button {
background-color: rgba(255,255,255,.2);
}
.md-button {
border-radius: 10px;
}
.nr-dashboard-cardpanel layout-column {
background-color: rgba(255,255,255,0.2) !important;
background-color: transparent !important;
border-radius: 10px !important;
}
.nr-dashboard-theme ui-card-panel {
border: none;
}
.nr-dashboard-template {
overflow-y: visible;
}
.nr-dashboard-theme md-content md-card {
background-color: transparent !important;
}
.nr-dashboard-theme ui-card-panel p.nr-dashboard-cardtitle {
color: rgba(255, 255, 255, 0.5);
}
</style>
<script>
document.ontouchmove = function (e) {
e.preventDefault();
}
</script>